今天看了下 iPhone X 的屏幕参数,发现它的分辨率达 2436 x 1125,和用的 DELL 2K 显示器几乎相同,但尺寸上的对比差别却是巨大。不得不感慨。

于是就总结了 iPhone 这些年的屏幕演变,一件很好玩的事情。
iPhone 2G, 3G, 3GS
从最初代的 iPhone 开始,Jobs 定下了一个尺寸 3.5 寸,认为这是人手最适合的大小,并一直的坚持着。
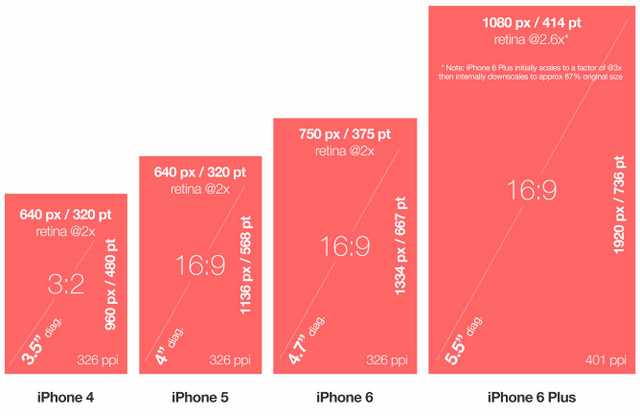
这时的工艺水平,还只是普通的高分屏水准。分辨率维持在 320 x 480,PPI 为 163

Spec
| Size | PPI | Points | Render @ | Rendered Pixels | Physical Pixels |
|---|---|---|---|---|---|
| 3.5 | 163 | 320 x 480 | 1 | 320 x 480 | - |
iPhone 4, 4s
3GS 那圆坨坨的造型深入人心,于是在 4 的方正预告之时,办公时还出现过一些争论,不过人总是向前看的,4 的设计很快征服了所有人,特别是前后玻璃工业水平所带来的震撼,无与伦比!

4 还带来了视觉认知上的第一次升级,Retina 屏,也视网膜屏,这个原理很简单,就是以前固定大小放一个显示单位,现在放4个。视觉的改变就是颗粒感一下子就没有了,那清晰度,在两个手机间稍有对比,就会感动的落泪。
同样是 3.5 寸,分辨率变成了 640 x 960,起因是 PPI x 2,由 163 变成了 326。
Spec
| Size | PPI | Points | Render @ | Rendered Pixels | Physical Pixels |
|---|---|---|---|---|---|
| 3.5 | 326 | 320 x 480 | 2x | 640 × 960 | - |
苹果最牛的地方不是发明一个新东西,而是把这个已有的东西,从一些应用变成全民应用。像不像 Martin Flower
iPhone 5, 5s, 5c, SE
有人说 iPhone 5 是 Jobs 走前定下的最后一个手机的样式,所以是他最终的杰作。
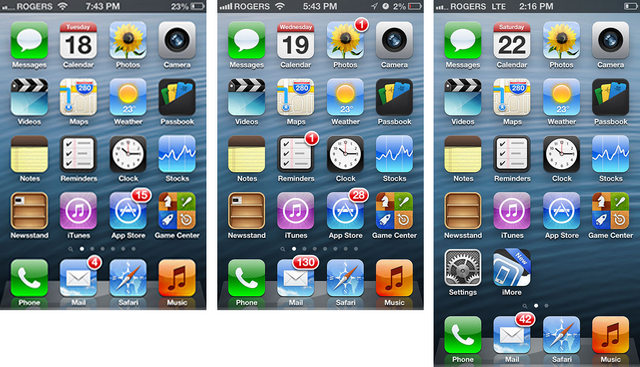
5 出来时的变化,其实是让不少人也纠结了下的,多出一块下巴,是显示信息更多了,还是变得不好拿了。
不过当时的手机世界是 Apple 坚持不造大屏,所以其它手机在大屏的领域不断开拓,也有了不少的市场。

带给程序上的变化就是,以前简单的按点布局的方式不奏效了。要有一套新的布局系统了。就是 AutoLayout。不过更多人用的方式是,判断机型,如果是 5,就把高度算到 568,否则还是 480,又安稳的过了两年。
Spec
| Size | PPI | Points | Render @ | Rendered Pixels | Physical Pixels |
|---|---|---|---|---|---|
| 4 | 326 | 320 × 568 | 2x | 640 × 1136 | - |
iPhone 6, 6s, 7, 8
iPhone 6 的出现是讨人喜欢的,同时有 6 和 6 Plus,Apple 终于打破了 Samsung 在大屏的垄断,有人说这是没有了 Jobs 的后时代 Apple 在向市场妥协。
当时中国不在首发区,好多人从 HK,JP 进行代购,海关当时查的很紧,我的 日本代购的 6 Plus 还交了 550 的海关税,并且附带了3年的拍照咔嚓声。

6 时代的屏幕完全的变化了,Point 变为 375 x 667,PPI 依然为 326,也就是 2x 渲染,分辨率为 750 x1134。
从此 Autolayout 完全被用上了。
Spec
| Size | PPI | Points | Render @ | Rendered Pixels | Physical Pixels |
|---|---|---|---|---|---|
| 4.7 | 326 | 375 × 667 | 2x | 750 × 1334 | - |
iPhone 6+, 6s+, 7+, 8 +
但 6 Plus 就很有意思了。
它的 Point 为 414 x 736 ,然后按照 @3x 渲染,理论上的分辨率应该是 1242 × 2208,但实际 PPI 仅为 401,物理分辨率 1920x1080,在向屏幕物理渲染时,要进行一次缩放 ÷1.15。
于是这对 6 Plus 带来了不小的性能问题,3倍渲染,再 ÷1.15 缩放渲染,导致在动画多的应用中出现很多的卡顿。6s Plus 因为内顿升级为 2G,CPU 也进行了升级,卡顿要好太多。
为什么出现这样的渲染机制,猜想是更高 PPI 的屏幕成本较高,2@ 渲染又会降低清晰度。所以这就变成了这种方案。
这个模型被用了 4 年,直到 iPhone 10 周年时,Apple 依然用这个模型生产了 8和 8 Plus,不过可被看作为 iPhone X 这朵红花的绿叶吧。
Spec
| Size | PPI | Points | Render @ | Rendered Pixels | Physical Pixels |
|---|---|---|---|---|---|
| 5.5 | 401 | 414 × 736 | 3x | 1242 × 2208 | 1080 × 1920 |
iPhone X
iPhone X 的变化有种当年 4 出现时的感觉,砰然心动。
不过无边框屏在很多设备上已经有了,Apple 从来不会过于创新,只会在最合适的时机推出产品。

屏幕的变化是多了一个刘海,达 5.8 寸的 OLED 屏幕,不过由于是无边框屏,整机的尺寸与 8 差不多持平。
不过对渲染无变化,只是在设计时,要考虑一些东西。
屏幕的 Points 为 375 x 812,依然是 3x 渲染,分辨率为 1125 x 2436,不过这次 Apple 真的是做到了 3x PPI 的屏幕,高达 458 PPI,再无需向下缩放 1.15 倍了。这也是 iPhone X 售价高达 $999 的原因之一吧。
Spec
| Size | PPI | Points | Render @ | Rendered Pixels | Physical Pixels |
|---|---|---|---|---|---|
| 5.8 | 458 | 375 × 812 | 3x | 1125 × 2436 | - |
Spec 总览
| Device | Size | PPI | Points | Render @ | Rendered Pixels | Physical Pixels |
|---|---|---|---|---|---|---|
| iPhone 2G,3G,3GS | 3.5 | 163 | 320 x 480 | 1 | 320 x 480 | - |
| iPhone 4,4s | 3.5 | 163 | 320 x 480 | 1 | 320 x 480 | - |
| iPhone 5,5s,5c,SE | 4 | 326 | 320 × 568 | 2x | 640×1136 | - |
| iPhone 6,6s,7,8 | 4.7 | 326 | 375 × 667 | 2x | 750 × 1334 | - |
| iPhone 6+,6s+,7+,8+ | 5.5 | 401 | 414 × 736 | 3x | 1242 × 2208 | 1080 × 1920 |
| iPhone X | 5.8 | 458 | 375 × 812 | 3x | 1125 × 2436 | - |
