最近研究显示器时,朋友一直在讲一个词,叫 HiDPI,于是做了些笔记。
几个参数
- pixel/px 就是显示器上一个独立可以显示的点,显示器由很多这样的点排列组成。
- point/pt point 在一个指标下就是一个固定的长度,比如说 72,就是指
1/72 英寸,在普通显示情况下,pt值是等于px 值的。但一些情况不行了,像retina 下,4个 px 才等于一个 pt。 - PPI(Pixels per inch) 是每英寸上的点数,跟尺寸无关,越大显示的点越多,就越清晰。
- Display resolution 显示器上一共有的点数,和尺寸有关,也和 PPI 有关,是
PPI * 尺寸
iPhone 6 Plus 诡异的分辨率

iPhone 6 和 6+ 虽然是大小差不多,但在意义上却有点不尽相同,感觉 6+ 更接近一个 iPad Mini。
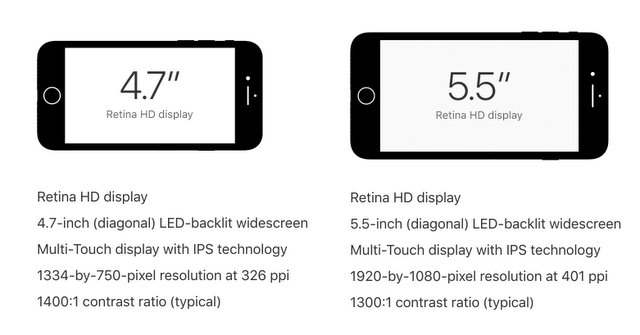
6 在显示参数上和 5S 是保持一致的,像 PPI 都是 326,也就是经典的 @2x 素材,只是物理屏幕变化, Point 也相应的增大为 375 × 667。设计师要做的就是注意尺寸变大后的留白,开发所要做的就是用相对布局。
6+ 就不同了,在渲染时用的是 @3x,理论上,PPI 应该是 163*3=489, Points 为 736 x 414,对应 3x 分辨率应为 2001x1125。但实际上,PPI 为 401;分辨率为 1920x1080,是标准的 PPI x 2.46,
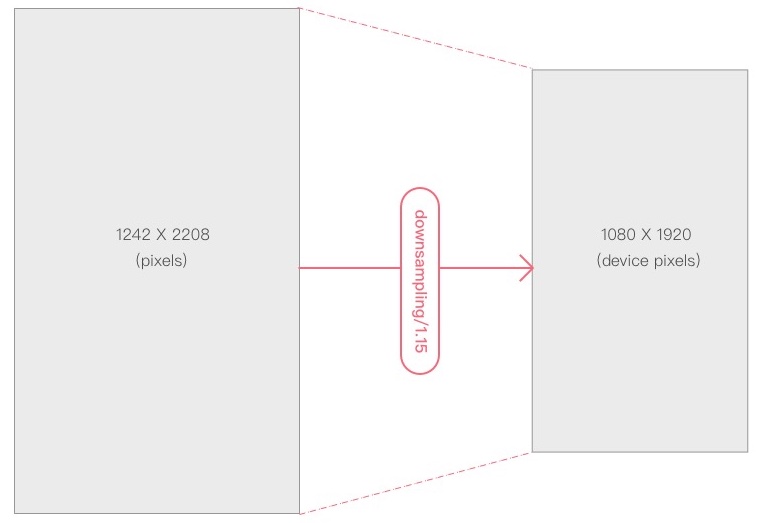
在实际渲染时,6+ 也是先按照 @3x 2001x1125 来渲染,然后整体缩放 1.15 倍,到 1920*1080。

显示器分辨率
从 iPhone 为入口再来理解显示器 HiDPI。
所以最好的情况只有一种,就是显示器上,用显卡渲染出四个点,做成一个 Point,对应到显示器的4个点上。这也是 Retain 的显示原理。这样是最清晰的,显示所渲染的每一个点都能在显示器上还原。
然后就是让显卡渲染出显示器的分辨率,一个点做为一个 point,这样的利用率是最高的,但字就会比较小。
举个例子,我们常见的 2.5K, 4K, 5K 分辨率。
| 设备 | 设备分辨率 | HiDPI |
|---|---|---|
| 2.5K | 2560x1440 | 1280x720 |
| 4K | 3840x2160 | 1920x1080 |
| 5K | 5120x2880 | 2560x1440 |
以我最爱的分辨率 2.5K 来看,那开启 HiDPI 后的最佳分辨率就是 5K。
但 4K 分辨率依然可以按 2.5K 来进行 HiDPI 来渲染,那是怎么回事呢?
答案很简单,和 iPhone 7+ 的原理是一样的,显卡仍按 @2x 5120x2880 来渲染,然后再进行缩放到 3840x2160 进行显示。当然这样会造成显示的不清晰,同时也会产生资源的浪费。
Macbook Pro - Retina display
先来看看 rMBP 15 的显示参数:
13.3-inch (diagonal) LED-backlit display with IPS technology; 2560-by-1600 native resolution at 227 pixels per inch with support for millions of colors
Supported scaled resolutions:
- 1680 by 1050
- 1440 by 900
- 1280 by 800
- 1024 by 640
从以上参数来看,它的显示器分辨率是 2560x1600,比 DELL U2515 还高,但因为屏幕小,所以官方认为这么高的分辨率没有什么意义,就在选项中只支持了四种分辨率。
所以,它理论上都是开启 HiDPI 的,1280x800 是它最佳分辨率。其它分辨率都要进行一些显示上的缩放。
