
Learn Once, Write Anywhere
概念
- Component
- Virtual DOM
- Oneway flow
Component
首先,组件化的优势是可以组合,复用性更强。
一个组件包含完整的内容, JavaScript, CSS, HTML。这和之前的 JS Framework 有所不同, 之前像 Angular,都是将模板、样式和事件分开处理的。但在 React 中,这些的边界已经不再那么清晰了。
组件有生命周期,且有一个 render() 方法,用于渲染。
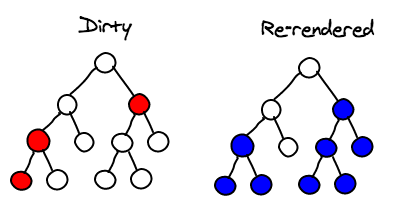
Virtual DOM
就是系统会帮你找到你的改动,改的地方重新 render,性能高的不要不要的。

之前 Ajax 是要你自己指定哪一块改了的,然后进行替换,React 则是全自动,方便、高效。
单向数据流。
这个不得了。所有的数据事件都是单向传递的。View 依赖于 Data(prop, status),只要这两个一改,view 自动渲染。why? virtual dom啊
Choice
Angular 现在明显弱于 React 了。
Angular 比较重,更像是一个后端的 Framework。所以深得后端喜爱。
Angular 2 用了 Typescript 增加了入门难度,所以接受度也不高。
React.js 风头太强了。这种东西。谁比谁先进不重要,重要的是生态。生态赢了,就胜了。
React.js 也有不好的地方,会完全改变你写page的方式。
React Prictice
1 | fasd |
